Description
This is an updated version of Simple Scrolling Credits designed for most configuration via URL parameters. See the changelog at the bottom.
Example of credits in Streamer.bot using a simple scrolling style that allows for easy font and color changes in an editor as well as including intro and outro text/images.
Note: Original code for these credits were taken from a Codepen fork where it’s true original author could not be ascertained
Included:
- Zipped folder with HTML, JS and CSS files
- Video describing steps involved in adding, editing and styling credits
Files
Latest Version:
Credits - Simple Scrolling-2025-04-01.zip (15.3 KB)
Older versions:
Credits - Simple Scrolling-2024-11-03.zip (8.2 KB)
Credits - Simple Scrolling-2024-09-21.zip (4.9 KB)
Credits - Simple Scrolling-2024-09-08.zip (4.3 KB)
Download the files needed by clicking the link above and extract the folder to where you save your files used in your stream
Configuration
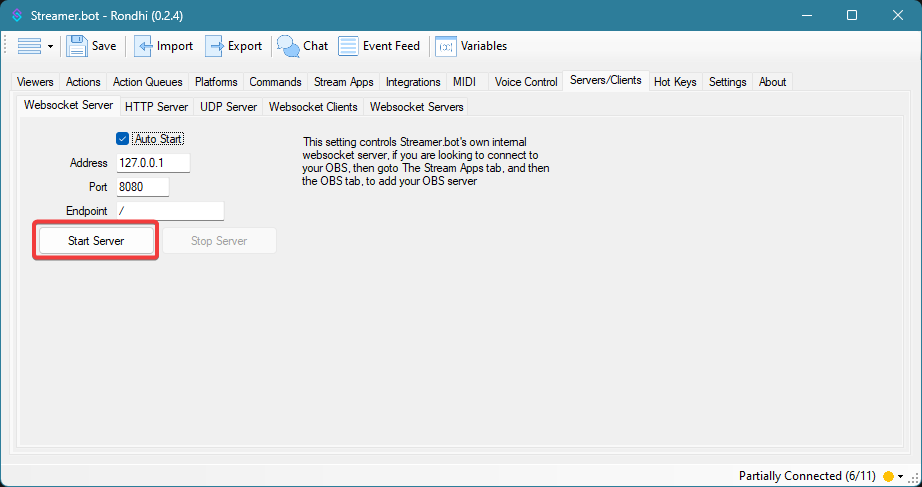
Enable Streamer.bot Websocket Server
- In Streamer.bot, open the tab
Server/Clients > Websocket Server(the first tab) - Make sure the Websocket Server is enabled
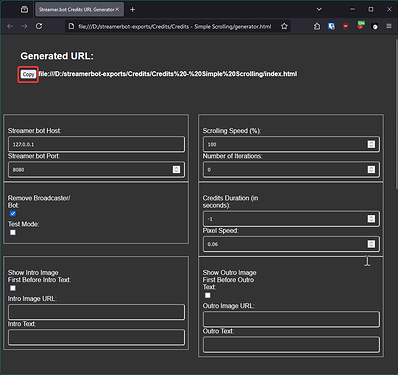
Use the Generator to create your Credits URL
- Open the
generator.htmlfile in your web browser - Customize the options as needed
- Parameters are explained in the URL Parameters section below
- Click the
Copybutton next to the URL to copy it so you can paste it into a browser source in OBS.
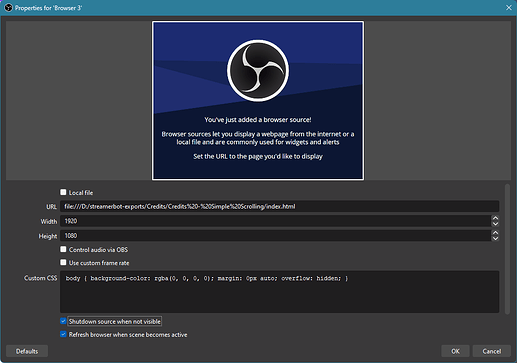
Add credits browser source to OBS
- In OBS, create a browser source
- Paste the URL copied
- Set Width and Height to your canvas resolution
- Enable
Shutdown source when not visible - Enable
Refresh browser when scene becomes active - Press
OKto save changes
URL Parameters
Configuration changes can now be made by using URL parameters without having to edit the JavaScript. These are all optional and will work by default on Websocket 127.0.0.1:8080
Read more about URL Parameters at the following articles:
Video explaining URL Parameters
| URL Param Name | Description | Default Value |
|---|---|---|
host |
Streamer.bot Websocket server host | 127.0.0.1 |
port |
Streamer.bot Websocket server port | 8080 |
scrollingSpeedPercent |
Control the scrolling speed. i.e. use 200 for 2x speed | 100 |
iterations |
Number of times to repeat the credits | Infinity |
removeBroadcaster |
Remove the broadcaster and bot names from the credits | true |
testCredits |
Set to true to play credits with random test values instead of live data | false |
introImageUrl |
URL for intro image; place an image at the top of the credits | |
introText |
Text to put at the top of the credits | |
introImageFirst |
Set to true if you want the intro image to appear before the intro text NOTE: both introImageUrl and introText must be used |
|
outroImageUrl |
URL for outro image; place an image at the bottom of the credits | |
outroText |
Text to put at the bottom of the credits | |
outroImageFirst |
Set to true if you want the outro image to appear before the outro text NOTE: both outroImageUrl and outroText must be used |
|
creditsDuration |
This value (in seconds) will tell the credits to scroll at a speed to aim to be around this value. e.g. 90 would make the credits scroll at a speed that would take about 90 seconds to fully scroll through |
|
pixelSpeed |
Use this if you want to fully control the scrolling speed. This URL parameter overrides creditsDuration and scrollingSpeedPercent |
0.06 |
URL parameter hierarchy for scrolling speed URL parameters:
pixelSpeed overrides
creditsDuration overrides
scrollingSpeedPercent
Examples of URL parameters
Using a different host and port
file:///D:/streamerbot-exports/Credits/Credits%20-%20Simple%20Scrolling/index.html?host=192.168.69.69&port=8081
Displaying credits with 200% (2x) faster scrolling
file:///D:/streamerbot-exports/Credits/Credits%20-%20Simple%20Scrolling/index.html?scrollingSpeedPercent=200
Using test credits
file:///D:/streamerbot-exports/Credits/Credits%20-%20Simple%20Scrolling/index.html?testCredits=true
By default, credits will forever. To play credits only once
file:///D:/streamerbot-exports/Credits/Credits%20-%20Simple%20Scrolling/index.html?iterations=1
Example of all of the above put together
file:///D:/streamerbot-exports/Credits/Credits%20-%20Simple%20Scrolling/index.html?host=192.168.69.69&port=8081&scrollingSpeedPercent=200&testCredits=true&iterations=1
Editing/Styling
The credits are styled using the included CSS file styles.css. While some of the more advanced changes will take a basic understanding of web development changing the two colors and (to a certain degree) the fonts are not complicated things to do. You will need a text editor. If you are working with an unaltered style.css you fill find the following sections on the listed line of the editor:
- Font Class Import (Google Font) ---- Line 1
- Font Name and Size ------------------- Line 21
- RGB Color Code For Names Listed – Line 24
- RGB Color Code for Titles/Sections – Line 37
Video
Changelog 2025-04-01
No, this is not a joke
+ Included copy of Streamer.bot Client 1.9.5 for offline usage (to mitigate when unpkg is down)
+ Modified generator.js to encode URI for parameters
+ Added introText, introImageUrl, outroText, outroImageUrl to style.css file
- This fixed a bug with the height of the images not being added to the calculated duration, causing credits to end early
Changelog 2024-11-03
+ Added a generator html file for configuration with a GUI
Changelog 2024-09-21
New
+ Added new URL parameters (see below)
Updated
+ If the scrolling speed is too slow (`pixelSpeed < 0.0120`), it will apply the default pixelSpeed instead
Fixed
- Bug with `scrollingSpeedPercent` when trying to use a value less than `100`
New URL Parameters:
| URL Param Name | Description | Default Value |
|---|---|---|
creditsDuration |
This value (in seconds) will tell the credits to scroll at a speed to aim to be around this value. e.g. 90 would make the credits scroll at a speed that would take about 90 to fully scroll through |
|
pixelSpeed |
Use this if you want to fully control the scrolling speed. This URL parameter overrides creditsDuration and scrollingSpeedPercent |
0.0633 |
Changelog 2024-09-08
New
+ Added configurable scrolling speed using percent, starting from 100
+ Added hiding of broadcaster and bot name by default, can be configured to show if desired via URL parameter
Updated
+ Most configuration is now done via URL parameters, see the `Configuration` section
+ Updated JavaScript to use [Streamer.bot Client](https://streamerbot.github.io/client/)
+ Moved headers array to the top of the JavaScript file `script.js` for simpler configuration of header titles